天气预报卡片
天气预报卡片显示天气信息。此卡片特别适合用于墙上显示的界面。
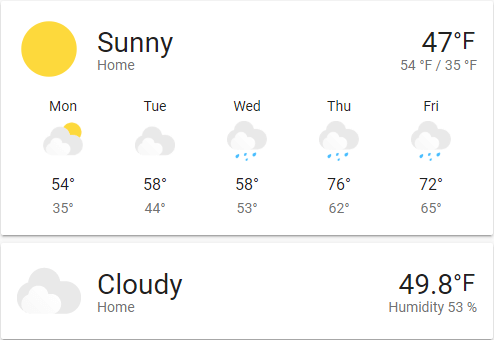
 天气卡片的截图。
天气卡片的截图。
要将 天气预报卡片 添加到您的用户界面:
- 在屏幕右上角,选择编辑
按钮。 - 如果这是您第一次编辑仪表板,将会出现 编辑仪表板 对话框。
- 通过编辑仪表板,您将接管此仪表板的控制。
- 这意味着当新的仪表板元素可用时,它将不再自动更新。
- 一旦您接管控制,就无法将此特定仪表板恢复为自动更新状态。但是,您可以创建一个新的默认仪表板。
- 要继续,请在对话框中选择三点菜单
,然后选择 接管控制。
- 如果这是您第一次编辑仪表板,将会出现 编辑仪表板 对话框。
- 添加卡片并自定义操作和功能 到您的仪表板。
卡片设置
用于此卡片的任何加载主题的名称。有关主题的更多信息,请参见 前端文档。
YAML 配置
当您使用 YAML 模式或更喜欢在用户界面的代码编辑器中使用 YAML 时,可以使用以下 YAML 选项。
Configuration Variables
示例
show_current: true
show_forecast: true
type: weather-forecast
entity: weather.openweathermap
forecast_type: daily
高级
可主题化图标
默认天气图标可以通过 主题 进行主题化。主题变量包括:
--weather-icon-cloud-front-color
--weather-icon-cloud-back-color
--weather-icon-sun-color
--weather-icon-rain-color
--weather-icon-moon-color
主题配置示例:
--weather-icon-cloud-front-color: white
--weather-icon-cloud-back-color: blue
--weather-icon-sun-color: orange
--weather-icon-rain-color: purple
自定义图标
天气图标可以通过 主题 使用您自己的个人图片覆盖。主题变量包括:
--weather-icon-clear-night
--weather-icon-cloudy
--weather-icon-fog
--weather-icon-lightning
--weather-icon-lightning-rainy
--weather-icon-partlycloudy
--weather-icon-pouring
--weather-icon-rainy
--weather-icon-hail
--weather-icon-snowy
--weather-icon-snowy-rainy
--weather-icon-sunny
--weather-icon-windy
--weather-icon-windy-variant
--weather-icon-exceptional
// 如果您的状态不在上述列表中,请使用以下格式
--weather-icon-<state>
主题配置示例:
--weather-icon-sunny: url("/local/sunny.png")