视图
视图是仪表盘中的一个标签页。例如,下面的截图显示了概览仪表盘中一个单独的灯光视图。
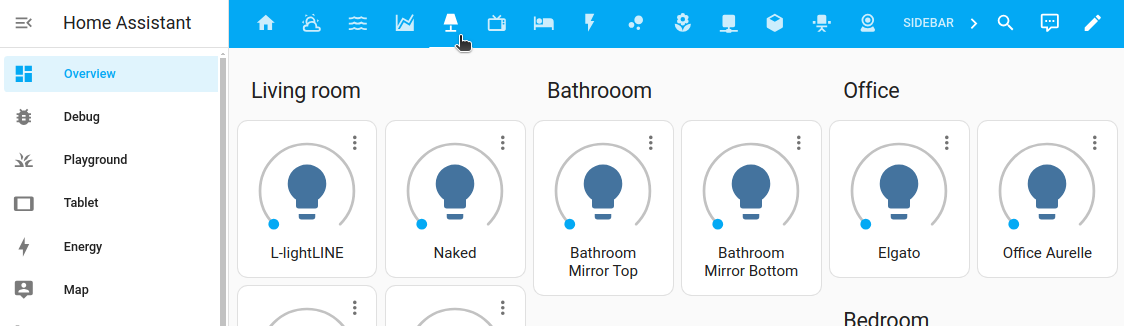
 概览仪表盘中的灯光视图标签页
概览仪表盘中的灯光视图标签页
视图控制布局。
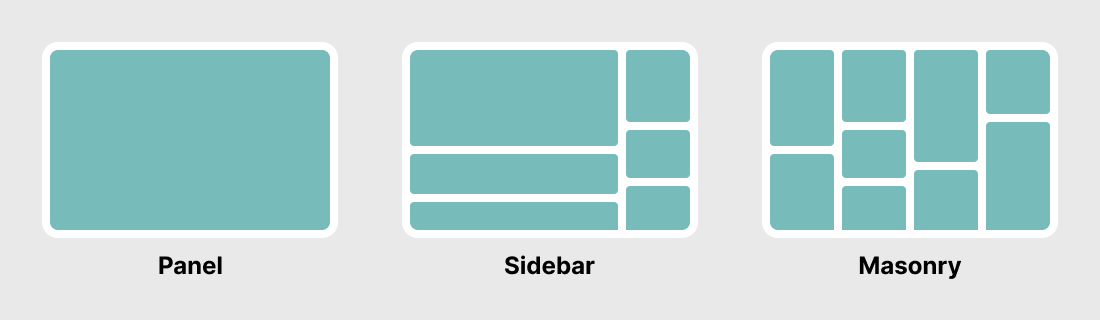
 三种基本视图布局:面板、侧边栏和瀑布流
三种基本视图布局:面板、侧边栏和瀑布流
有四种不同的视图类型:
- 分区视图(默认):以网格系统排列卡片,并允许你将它们分组到不同分区。
- 瀑布流视图:根据卡片大小将卡片排列成列。
- 面板视图:全宽显示一张卡片。例如地图或图片。
- 侧边栏视图:将卡片排列成2列,一列较宽,另一列较窄。
向仪表盘添加视图
-
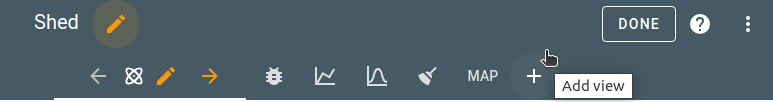
要添加视图,在右上角选择铅笔图标。
-
在顶部菜单栏中选择
+按钮。
-
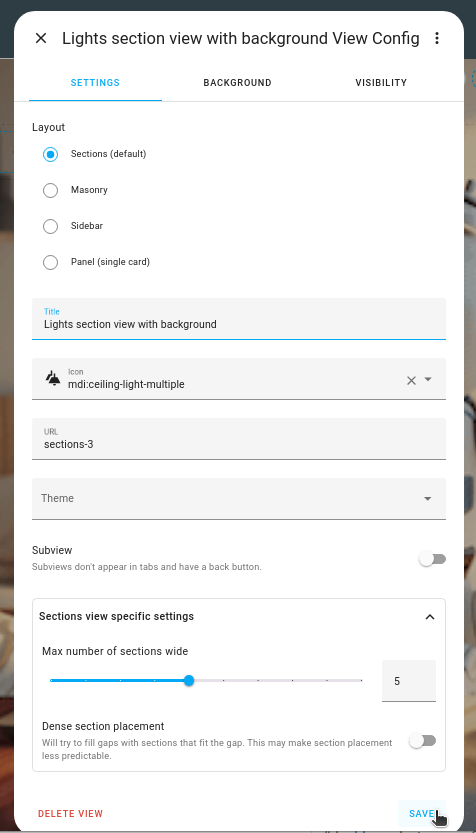
定义视图设置:
- 如果需要视图标题,输入标题。
- 如果需要图标,选择视图图标。
- 如果定义了图标,则只显示图标。文本仅作为工具提示显示。
- 我们使用Material图标
。
- 如果需要链接到其他视图,定义URL。
- 如果需要使用之前定义的主题,选择主题。
- 选择视图类型。
- 如果此视图仅用作子视图,启用子视图开关。
- 如果使用分区视图,选择要使用的列数,如果希望系统自动填充卡片之间的空隙,启用密集分区布局。

-
要使用背景图片,在背景标签页中选择图片并自定义背景设置。了解更多选项。
-
在徽章标签页中,选择要显示为徽章的实体。
- 侧边栏和面板视图不支持徽章。
-
默认情况下,新视图对所有用户可见。在可见性标签页中,可以禁用对某些用户的显示。
将视图迁移到分区视图
如果你已经定义了一个视图,但现在想将其转换为分区视图类型,可以迁移内容。例如,你可以从瀑布流视图迁移到分区视图。目前,不能将分区视图类型迁移到其他视图类型。
迁移不会影响当前视图。它将保持不变,并创建一个新的附加视图。
要将视图迁移到分区视图类型,请按照以下步骤操作:
-
打开要迁移的视图,进入编辑模式。
-
在配置对话框中选择新的视图类型。
-
如果新视图类型提供额外设置,请定义这些设置。
- 有关这些设置的更多信息,请参阅该视图类型的文档。
-
在右上角选择转换。
- 结果:创建一个新的附加视图。
- 你的当前视图将保持不变。
- 打开一个新标签页,所有卡片都将导入到新视图中。
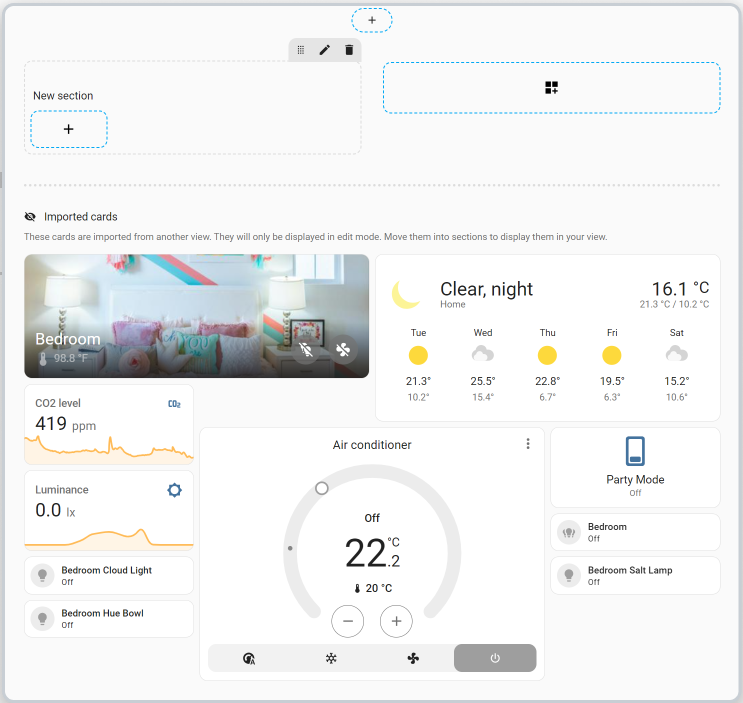
-
在导入的卡片部分,选择每张卡片并将其拖到分区中。
- 要编辑和自定义视图,请按照分区视图文档中的步骤操作。

-
要保存更改,选择完成。
- 结果:显示你的新仪表板。
- 如果还有未集成的卡片,你可以稍后添加。它们仍然可以在编辑模式的导入的卡片部分中找到。
视图的URL
当使用支持导航的卡片(navigation_path)时,你可以从一个视图的卡片链接到另一个视图。这里提供的字符串将附加到字符串/lovelace/以创建视图路径。不要在路径中使用特殊字符。不要以数字开头路径。这会导致解析器将你的路径读取为视图索引。
示例
视图配置:
- title: Living room
# 最终路径是 /lovelace/living_room
path: living_room
图片卡片配置:
- type: picture
image: /local/living_room.png
tap_action:
action: navigate
navigation_path: /lovelace/living_room
视图图标
如果定义了视图图标,将显示图标而不是标题,标题将作为工具提示显示。
示例
- title: Garden
icon: mdi:flower
可见性
你可以指定整个视图或针对特定用户的可见性。(注意:这仅影响标签页的显示,URL路径仍然可以访问)
示例
views:
- title: Ian
visible:
- user: 581fca7fdc014b8b894519cc531f9a04
cards:
...
- title: Chelsea
visible:
- user: 6e690cc4e40242d2ab14cf38f1882ee6
cards:
...
- title: Admin
visible: db34e025e5c84b70968f6530823b117f
cards:
...
可见性对象的选项
如果你将 visible 定义为对象而不是布尔值,可以指定显示视图标签页的条件:
在 YAML 中更改视图类型
你可以通过在 YAML 中使用不同的视图类型来更改视图的布局。默认是 section。
示例
- title: Map
type: panel
cards:
- type: map
entities:
- device_tracker.demo_paulus
- zone.home
主题
为视图及其卡片设置单独的主题。
示例
- title: Home
theme: happy
背景
视图的背景设置可以自定义显示背景。或者,可以使用主题变量来自定义所有视图的背景。
视图特定的背景设置
图片 - 设置用于视图背景的图片:
- 上传图片 允许您从显示 Home Assistant UI 的系统中选择图片。
-
本地路径 允许您选择存储在 Home Assistant 上的图片。例如:
/homeassistant/images/lights_view_background_image.jpg。- 要在 Home Assistant 上存储图片,您需要配置文件访问权限,例如通过 Samba 或 Studio Code Server 插件。
-
网页 URL 允许您从网络选择图片。例如
https://www.home-assistant.io/images/frontpage/assist_wake_word.png。
Configuration Variables
使用图片、透明度、大小、对齐方式、重复和附着等选项自定义视图背景。
选择背景如何适应空间。默认为原始图片大小,填充视图(YAML中的cover)会填充视图并在必要时裁剪,适应视图(YAML中的contain)会在保持宽高比的情况下将图片适应视图。
示例
# Example background section in view yaml
background:
image: /local/background.png
opacity: 50 # any percentage between 0 and 100
size: auto # auto, cover, contain
alignment: center # top left, top center, top right, center left, center, center right, bottom left, bottom center, bottom right
repeat: no-repeat # repeat, no-repeat
attachment: scroll # scroll, fixed
背景主题变量
你可以使用主题来设置所有视图的背景样式。你可以使用CSS变量lovelace-background。对于壁纸,你可能想使用下面的示例,更多选项可以在这里
示例
# Example configuration.yaml entry
frontend:
themes:
example:
lovelace-background: center / cover no-repeat url("/local/background.png") fixed
子视图
一个”视图”可以被标记为”子视图”。子视图不会显示在侧边栏顶部的导航栏中。子视图可以用于显示详细信息;你可以从一个只显示基本信息的简洁页面链接到这个子视图(通过使用支持navigate操作的卡片)。想象一个显示几个恒温器的视图,以及一个显示加热/冷却设备状态信息的子视图。
当处于子视图时,导航栏只显示子视图的名称和一个返回按钮(不显示图标)。
默认情况下,点击返回按钮会导航到上一个视图,但可以设置自定义的返回路径(back_path)。
你可以通过使用支持navigate操作的卡片从仪表盘的其他部分访问子视图。
示例
简单子视图:
- title: Map
subview: true
带有自定义返回路径的子视图:
- title: Map
subview: true
back_path: /lovelace/home
Configuration Variables
视图配置列表
来自Material Design Icons的图标名称。可以使用Material Design Iconsmdi:,例如mdi:home。仅适用于”View”,不适用于”Subview”。
示例
视图配置:
- title: Living room
badges:
- device_tracker.demo_paulus
- entity: light.ceiling_lights
name: Ceiling Lights
icon: mdi:bulb
- entity: switch.decorative_lights
image: /local/lights.png
子视图配置:
- title: "Energieprijzen"
path: "energieprijzen"
subview: true
back_path: "/ui-data/climate"
cards:
- type: entities
entities:
- sensor.today_avg_price