图片快速卡片
图片快速卡片显示一张图片,并允许您在该卡片上放置小图标以表示实体状态,从而控制这些实体。在下面的图像中:右侧的实体允许切换操作,其他的显示更多信息对话框。
 用于客厅的图片快速卡片。
用于客厅的图片快速卡片。
将 图片快速卡片 添加到您的仪表板
-
要添加卡片,请按照 从视图添加卡片 的步骤 1-4。
- 在步骤 2 中,在 按卡片 选项卡上,选择 图片快速卡片。
-
添加图片:
- 上传图片 允许您从显示 Home Assistant 用户界面的系统中选择一张图片。
-
本地路径 允许您选择存储在 Home Assistant 上的图片。例如:
/homeassistant/images/lights_view_background_image.jpg。- 要将图片存储在 Home Assistant 上,您需要 配置文件访问,例如通过 Samba 或 Studio Code Server 插件。
-
网络 URL 允许您使用来自网络的图片。例如
https://www.home-assistant.io/images/frontpage/assist_wake_word.png。
-
定义 图片快速卡片 的特定参数。
- 有关特定设置的描述,请参阅 YAML 配置下的描述。
- 它们同样适用于用户界面。
-
保存您的更改。
YAML 配置
在您使用 YAML 模式或仅在 UI 中的代码编辑器偏好使用 YAML 时,以下 YAML 选项可用。
Configuration Variables
实体选项
如果您将实体定义为对象而不是字符串,您可以添加更多的自定义和配置:
如何使用状态过滤器
指定不同的 CSS 过滤器
state_filter:
"on": brightness(110%) saturate(1.2)
"off": brightness(50%) hue-rotate(45deg)
entity: switch.decorative_lights
示例
本节列出了一些如何使用图片快速卡片的示例。
创建一个控制相机的卡片
如果您的相机支持 PTZ(可以在不同方向上移动),则可以使用图片快速卡片来控制相机。
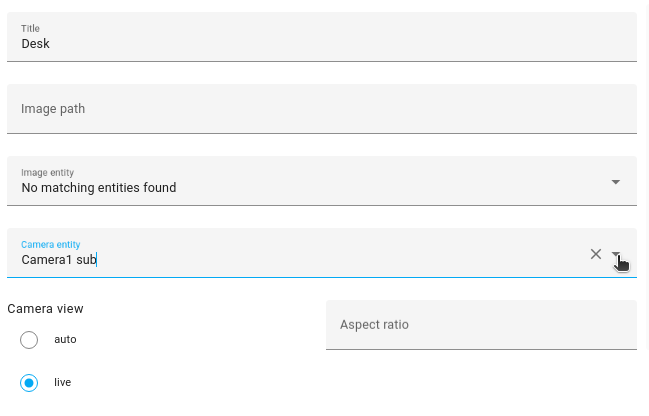
 用于控制相机的图片快速卡片。
用于控制相机的图片快速卡片。
-
选择您的相机实体。
-
图片路径 和 图片实体 不是必需的。

-
图片路径 和 图片实体 不是必需的。
-
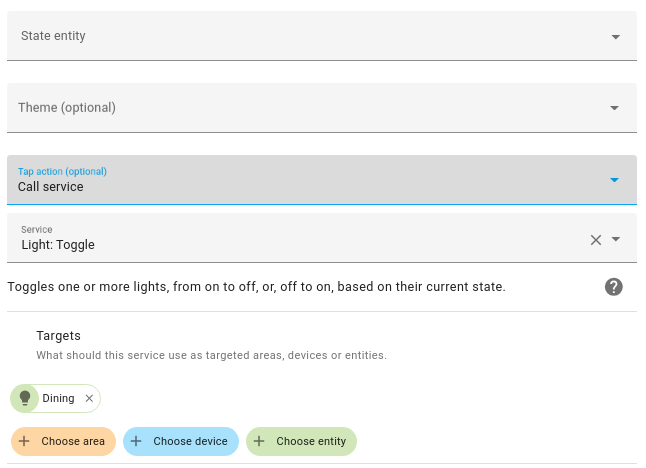
如果您希望在单击卡片本身时发生某些操作,请定义一个单击操作。
- 在这里,我们切换一个灯。

- 在这里,我们切换一个灯。
-
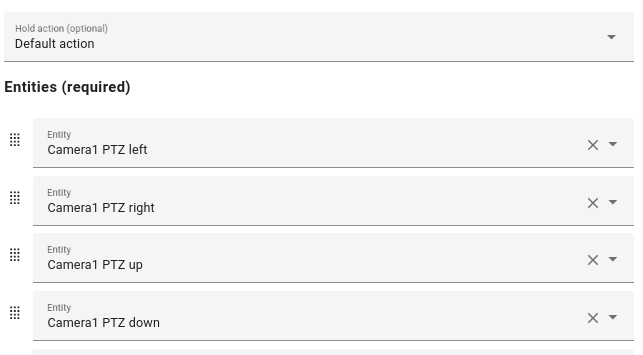
选择移动相机左、右、上或下的实体。

-
选择 显示代码编辑器。
-
对于每个实体,指定一个图标,如 YAML 示例所示。
-
为了让按钮在按下时反应(而不是弹出对话框):
- 对于每个实体,在
tap_action下,使用button.press操作。
camera_view: live type: picture-glance title: 办公桌 entities: - entity: button.camera1_ptz_left icon: mdi:pan-left tap_action: action: perform-action perform_action: button.press data: entity_id: button.camera1_ptz_left - entity: button.camera1_ptz_right icon: mdi:pan-right tap_action: action: perform-action perform_action: button.press data: entity_id: button.camera1_ptz_right - entity: button.camera1_ptz_up icon: mdi:pan-up tap_action: action: perform-action perform_action: button.press data: entity_id: button.camera1_ptz_up - entity: button.camera1_ptz_down icon: mdi:pan-down tap_action: action: perform-action perform_action: button.press data: entity_id: button.camera1_ptz_down camera_image: camera.camera1_sub tap_action: action: perform-action perform_action: light.toggle target: entity_id: light.philips_929003052501_01_huelight - 对于每个实体,在
-
就这样。您现在可以从仪表板上的图片快速卡片控制您的相机。
更多示例
type: picture-glance
title: 客厅
entities:
- switch.decorative_lights
- light.ceiling_lights
- lock.front_door
- binary_sensor.movement_backyard
- binary_sensor.basement_floor_wet
image: /local/living_room.png
将相机图像作为背景显示:
type: picture-glance
title: 客厅
entities:
- switch.decorative_lights
- light.ceiling_lights
camera_image: camera.demo_camera
在没有额外实体的情况下显示相机图像:
type: picture-glance
title: 前花园
entities: []
camera_image: camera.front_garden_camera
根据实体状态使用不同图像:
type: picture-glance
title: 客厅
entities:
- switch.decorative_lights
- light.ceiling_lights
state_image:
"on": /local/living_room_on.png
"off": /local/living_room_off.png
entity: group.living.room