Markdown 卡片
Markdown 卡片用于渲染 Markdown
 Markdown 卡片的截图。
Markdown 卡片的截图。
渲染器使用 Marked.jsmarkdown.pl。
要将 markdown 卡片 添加到您的用户界面:
- 在屏幕右上角,选择编辑
按钮。 - 如果这是您第一次编辑仪表板,将会出现 编辑仪表板 对话框。
- 通过编辑仪表板,您将接管此仪表板的控制。
- 这意味着当新的仪表板元素可用时,它将不再自动更新。
- 一旦您接管控制,就无法将此特定仪表板恢复为自动更新状态。但是,您可以创建一个新的默认仪表板。
- 要继续,请在对话框中选择三点菜单
,然后选择 接管控制。
- 如果这是您第一次编辑仪表板,将会出现 编辑仪表板 对话框。
- 添加卡片并自定义操作和功能 到您的仪表板。
YAML 配置
在使用 YAML 模式或仅希望在 UI 的代码编辑器中使用 YAML 时,可用以下 YAML 选项。
Configuration Variables
如果卡片包含模板,放置卡片的美观算法可能会存在问题。您可以使用此值帮助其估算卡片的高度,以 50 像素为单位(以默认大小大约 3 行文本)。 (例如,4)
实体 ID 的列表,以便 content: 中的模板仅对这些实体的状态变化做出反应。如果自动分析未能找到所有相关实体,可以使用此项。
用任何已加载的主题覆盖此卡片所使用的主题。有关主题的更多信息,请参见 前端文档。
示例
type: markdown
content: >
## 仪表板
从 Home Assistant 0.72 开始,我们正在尝试一种新的定义界面的方法。
模板变量
一个特殊的模板变量 - config 被设置用于卡片的 content。它包含卡片的配置。
例如:
type: entity-filter
entities:
- light.bed_light
- light.ceiling_lights
- light.kitchen_lights
state_filter:
- 'on'
card:
type: markdown
content: |
打开的灯是:
{% for l in config.entities %}
- {{ l.entity }}
{%- endfor %}
而且门是 {% if is_state('binary_sensor.door', 'on') %} 开 {% else %} 关 {% endif %}。
一个特殊的模板变量 - user 被设置用于卡片的 content。它包含当前登录的用户。
例如:
type: markdown
content: |
你好,{{user}}
图标
您可以在卡片的 content 中使用 Material Design Icons
例如:
type: markdown
content: |
<ha-icon icon="mdi:home-assistant"></ha-icon>
ha-alert
您还可以在 Markdown 卡片中使用我们的 `ha-alert` 组件。
示例:
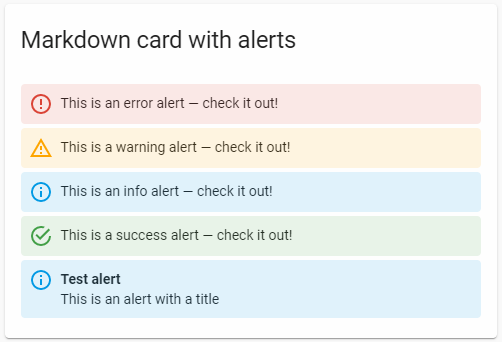
 Markdown 卡片中 ha-alert 元素的截图。
Markdown 卡片中 ha-alert 元素的截图。
type: markdown
content: |
<ha-alert alert-type="error">这是一个错误警报 - 请查看!</ha-alert>
<ha-alert alert-type="warning">这是一个警告警报 - 请查看!</ha-alert>
<ha-alert alert-type="info">这是一个信息警报 - 请查看!</ha-alert>
<ha-alert alert-type="success">这是一个成功警报 - 请查看!</ha-alert>
<ha-alert title="测试警报">这是一个带标题的警报</ha-alert>
ha-qr-code
您还可以在 Markdown 卡片中创建二维码。
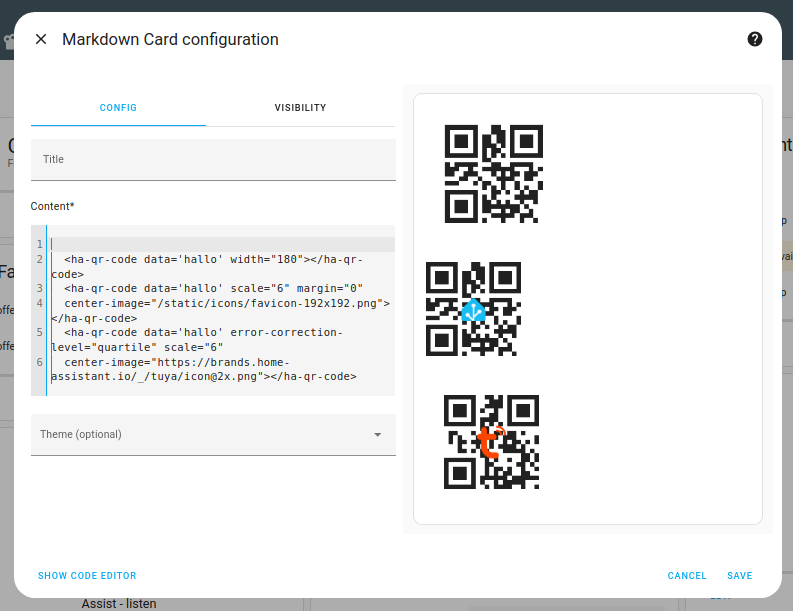
 带有二维码的 Markdown 卡片的截图。
带有二维码的 Markdown 卡片的截图。
可用参数:
- data: 要编码到二维码中的实际数据
- scale: 二维码的缩放因子,默认值为 4
- width: 二维码的宽度(以像素为单位)
- margin: 二维码周围的边距
- error-correction-level: low; medium; quartile; high
- center-image: 要放置在二维码上的图像(可能需要更高的错误校正级别)
type: markdown
content: >-
<ha-qr-code data='hallo' width="180"></ha-qr-code>
<ha-qr-code data='hallo' scale="6" margin="0"
center-image="/static/icons/favicon-192x192.png"></ha-qr-code>
<ha-qr-code data='hallo' error-correction-level="quartile" scale="6"
center-image="https://brands.home-assistant.io/_/tuya/icon@2x.png"></ha-qr-code>