网页卡片
网页卡片允许您将喜欢的网页直接嵌入到 Home Assistant 中。您还可以嵌入存储在 <config-directory>/www 文件夹中的文件,并通过 /local/<file> 引用它们。
网页卡片用于 网页仪表板。
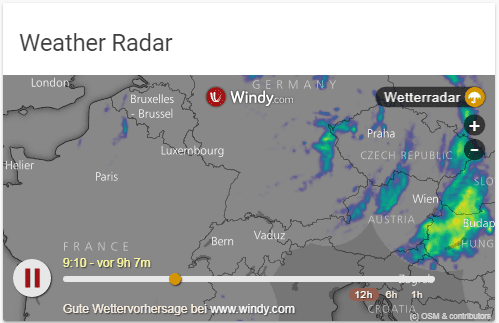
 风速天气雷达作为网页。
风速天气雷达作为网页。
要将 网页卡片 添加到您的用户界面:
- 在屏幕右上角,选择编辑
按钮。 - 如果这是您第一次编辑仪表板,将会出现 编辑仪表板 对话框。
- 通过编辑仪表板,您将接管此仪表板的控制。
- 这意味着当新的仪表板元素可用时,它将不再自动更新。
- 一旦您接管控制,就无法将此特定仪表板恢复为自动更新状态。但是,您可以创建一个新的默认仪表板。
- 要继续,请在对话框中选择三点菜单
,然后选择 接管控制。
- 如果这是您第一次编辑仪表板,将会出现 编辑仪表板 对话框。
- 添加卡片并自定义操作和功能 到您的仪表板。
此卡片的所有选项都可以通过用户界面进行配置。
请注意,并不是每个网页都可以嵌入,因为某些网站有安全限制。这些限制由您的浏览器强制执行,防止将它们嵌入到 Home Assistant 仪表板中。
如果您在使用 HTTPS 的 Home Assistant 中,无法嵌入使用 HTTP 的网站。
YAML 配置
在使用 YAML 模式或更喜欢在用户界面的代码编辑器中使用 YAML 时,以下 YAML 选项可用。
Configuration Variables
强制图像的高度与宽度成比例。有效格式:高度百分比值(23%)或用冒号或 “x” 分隔符表示的比例(16:9 或 16x9)。对于比例,第二个元素可以省略,默认为 “1”(1.78 等于 1.78:1)。
允许用户通过在 Home Assistant 移动应用中打开默认浏览器来打开 iframe 内容链接。默认情况下为 false,因为这会在 iframe sandbox 属性上添加 allow-top-navigation-by-user-activation,这样的安全性较低。因此,如果您需要并且对 iframe 内容有信心,请将其设置为 true。
示例
type: iframe
url: https://www.home-assistant.io
aspect_ratio: 75%