按钮卡片
按钮卡片允许您添加按钮以执行任务。
 三个按钮卡片的截图。
三个按钮卡片的截图。
要将 按钮卡片 添加到您的用户界面:
- 在屏幕右上角,选择编辑
按钮。 - 如果这是您第一次编辑仪表板,将会出现 编辑仪表板 对话框。
- 通过编辑仪表板,您将接管此仪表板的控制。
- 这意味着当新的仪表板元素可用时,它将不再自动更新。
- 一旦您接管控制,就无法将此特定仪表板恢复为自动更新状态。但是,您可以创建一个新的默认仪表板。
- 要继续,请在对话框中选择三点菜单
,然后选择 接管控制。
- 如果这是您第一次编辑仪表板,将会出现 编辑仪表板 对话框。
- 添加卡片并自定义操作和功能 到您的仪表板。
此卡片的所有选项均可通过用户界面进行配置。
卡片设置
YAML 配置
当您使用 YAML 模式或更喜欢在用户界面的代码编辑器中使用 YAML 时,可以使用以下 YAML 选项。
Configuration Variables
示例
基本示例:
type: button
entity: light.living_room
带有按钮名称和点击卡片时运行 脚本 的按钮卡片:
 带有脚本操作的按钮卡片的截图。
带有脚本操作的按钮卡片的截图。
type: button
name: 关闭灯光
show_state: false
tap_action:
action: perform-action
perform_action: script.turn_on
data:
entity_id: script.turn_off_lights
在垂直堆叠卡片上的 4 个按钮示例:
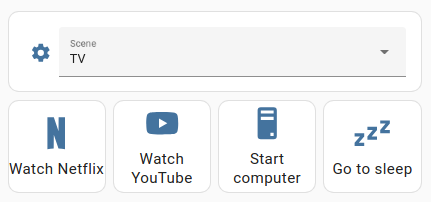
 带有 4 个按钮和实体选择器的垂直堆叠卡片的截图。
带有 4 个按钮和实体选择器的垂直堆叠卡片的截图。
图片显示了一个垂直堆叠卡片,其中包含 4 个排列在水平堆叠卡片中的按钮和一个实体选择器。这些按钮使用切换操作运行脚本,例如 Netflix 脚本,该脚本启动电视并打开 Netflix。要了解如何创建脚本,请参阅 脚本。
type: vertical-stack
cards:
- entities:
- entity: input_select.living_room_scene
name: 场景
show_header_toggle: false
type: entities
- type: horizontal-stack
cards:
- name: 看 Netflix
entity: script.netflix
type: button
tap_action:
action: toggle
hold_action:
action: more-info
show_name: true
show_icon: true
- name: 看 YouTube
entity: script.youtube
type: button
tap_action:
action: toggle
hold_action:
action: more-info
show_name: true
show_icon: true
- name: 唤醒电脑
entity: script.wake_on_lan
type: button
tap_action:
action: toggle
icon: mdi:desktop-tower
show_name: true
show_icon: true
show_state: false
- name: 进入睡眠
entity: script.sleep
type: button
tap_action:
action: toggle
icon: mdi:sleep
hold_action:
action: more-info
show_name: true
show_icon: true